현재 팀 프로젝트를 하며 JWT 토큰에 대해서 공부를 하고 있던 중
Cors 에 대한 공부가 필요하다는 것을 알게 되어 블로그를 참조하여
내용을 정리한다
[Cors에 대한 정보 정리]
https://uiandwe.tistory.com/1244
cors 쉽게 이해하기
CORS란? Cross-Origin Resource Sharing (CORS)은 추가 HTTP 헤더를 사용하여 브라우저가 실행 중인 웹 애플리케이션에 선택된 액세스 권한을 부여하도록 하는 메커니즘입니다. 다른 출처(도메인, 프로토콜
uiandwe.tistory.com
[아래의 내용 참조 블로그]
https://junhokims.tistory.com/29
[Spring] CORS Filter 적용
CORS 에 대해 설명하고자 합니다. Cross-Origin Resource Sharing 의 약자로써, 특정 헤더를 통해 브라우저에게 Origin 에서 실행되고 있는 웹 애플리케이션이 Cross-Origin에 리소스에 접근할 수 있는 권한..
junhokims.tistory.com
Cors 란?
CORS 에 대해 설명하고자 합니다. Cross-Origin Resource Sharing 의 약자로써, 특정 헤더를 통해 브라우저에게 Origin 에서 실행되고 있는 웹 애플리케이션이 Cross-Origin에 리소스에 접근할 수 있는 권한이 있는지 없는지 확인하는 방침이라고 생각하면 편합니다. 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 Cross-Origin HTTP 요청을 실행합니다.
간단하게 요약하자면 Cross-Origin 에서 권한을 체크하여
권한이 있을 때만 HTTP 요청을 실행한다는 것이다
여기에 대해서 더 이해하기 위해서는 HTTP에 대한 이해가 필요해 보인다
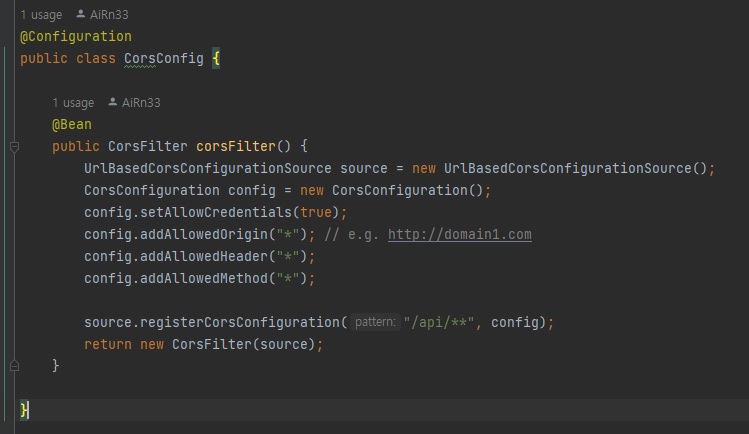
CorsFilter 설정

* Request headers (클라이언트의 요청 헤더)
- Origin: 요청을 보내는 페이지의 도메인
- Access-Control-Request-Method: 실제 요청하려는 메소드 종류
- Access-Control-Request-Headers: 실제 요청에 포함되어 있는 헤더 이름
* Response headers (서버에서의 응답 헤더)
- Access-Control-Allow-Origin: 요청을 허용하는 출처. * 인 경우, 모든 도메인의 요청을 허용한다.
- Access-Control-Allow-Methods: 요청을 허용하는 메소드 종류. 헤더 값에 해당하는 메소드만 접근 허용한다. (default : GET, POST)
- Access-Control-Allow-Headers: 요청을 허용하는 헤더 이름
- Access-Control-Max-Age: 클라이언트에서 preflight 의 요청 결과를 저장할 시간(sec). 해당 시간동안은 preflight요청을 다시 하지 않게 된다.
블로그에 있는 내용을 가져왔다
해당 자바 클래스에서 @Configuration을 통해서 처음 부트가 시작될 때 실행될 수 있도록 설정했고
@Bean을 통해서 Cors를 스프링 컨테이너에 저장할 수 있도록 설정했다
'IT 공부' 카테고리의 다른 글
| 20. @valid (유효성 검사) (2) | 2022.08.31 |
|---|---|
| 13. JSON 방식으로 이미지 보내기 (0) | 2022.08.08 |
| 10. 카카오, 구글, 페이스북 로그인 설정 (0) | 2022.07.25 |
| 9. JWT 및 SpringSecurity (0) | 2022.07.21 |
| 8. JPA(Java Persistence API) (0) | 2022.07.20 |



